Expo is a networking app that helps you to connect with other people to overcome shyness in conferences.
Overcoming shyness is challenging. Thinking about how design could help shy people to connect with others led us to pivot the idea many times. However, establish a context gave us more focus to keep going. How might we encourage shy people to connect with others in conferences?
Since there was a small team, I undertook many tasks beyond my core skill set to support the team
UX / UI Designer (Research, User flow, Ideation, Wireframes, Visual Design)
Prototype
May, 2019
We watched a presentation about hacking shyness that gives us the inspiration to tackle the challenge. Sebastian, designer and researcher working on playful, gameful, and motivational design, approaches this topic based on his own experience. He brakes down ways to face shyness. We used some of the for the project. Hacking Shyness: Designing for Social Interactions. Presentation, Alibis for Interaction 2014, October 2, 2014, Landskrona, Sweden.

In a festival, acting out of bounds is expected. Provide very clear framing information (what, how, where, when, who). Reverse rules and exaggerate certain behaviors.
Invite someone else to do something. Put yourself in a vulnerable situation. By doing that, you signal to others that you trust them and it´s a trustworthy safe situation. Encourage shy people by taking the first hit.
If someone else does something first, it is more likely that more people follow that person. All the eyes are not only in one person. If there are enough people around you doing the same thing, it is a situational norm as a group.
Setting the environment or the context to help people feel unseen. They will get completely in the loop. They can get lost in the interaction.
Provide a high purpose to do something, an alibi to encourage action.
Setting the environment to help people to focus on what they are doing and not on what other people are doing.
SEstablishing rules for the activity.(picking somebody embarrassed). Better constraints make better participatory experiences.
Give a nice starting point of what to do. Help people to understand and to carry out their activities.
Tell someone else how do you feel, how embarrassed is the situation. Reciprocate the trust.
Connecting with people was more engaging and easier?
Finding attendees to connect was more unchallenging?
Attendees could invite people to share common interests?
There is a way to encourage social people to connect with shy people?
A networking app that helps you to connect with other people to overcome shyness in conferences.

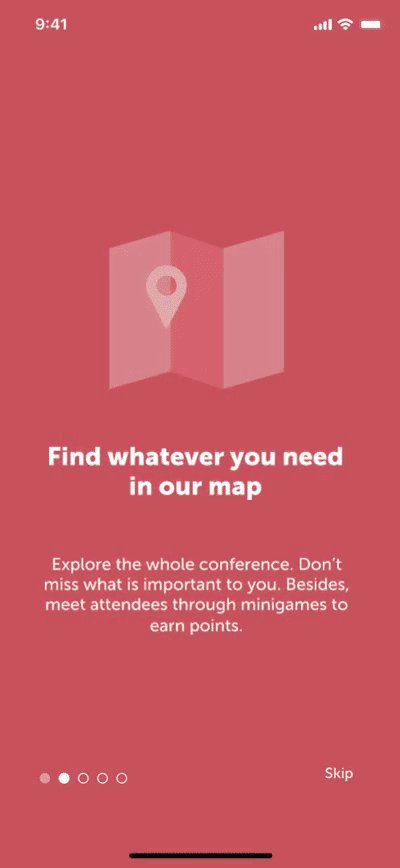
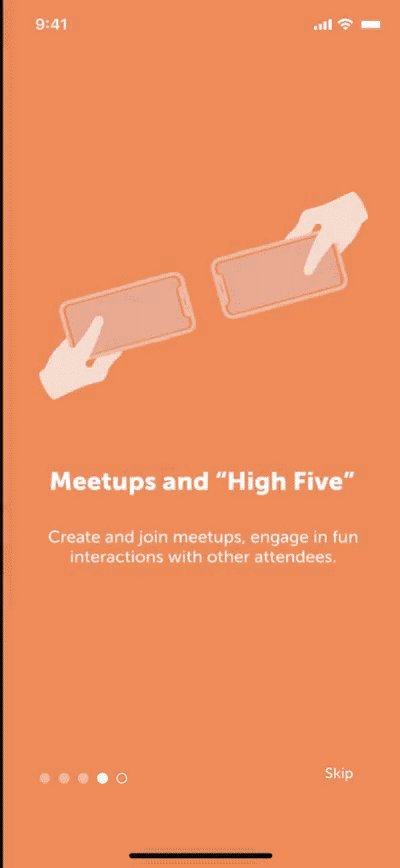
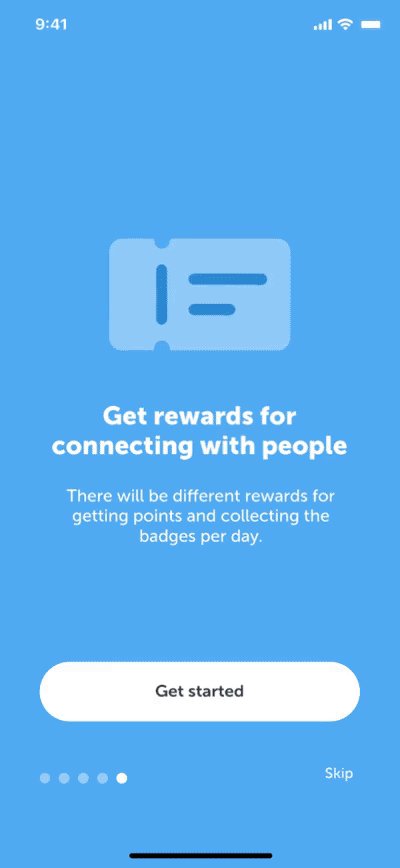
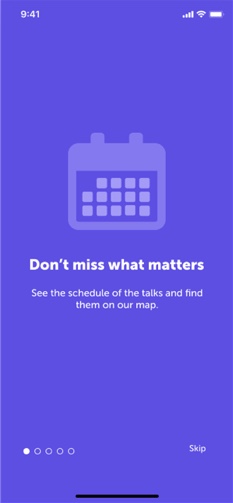
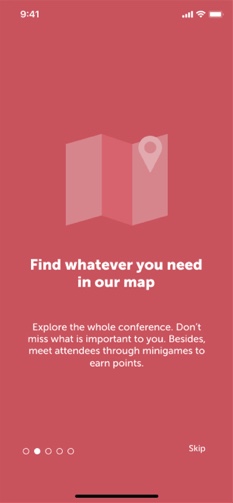
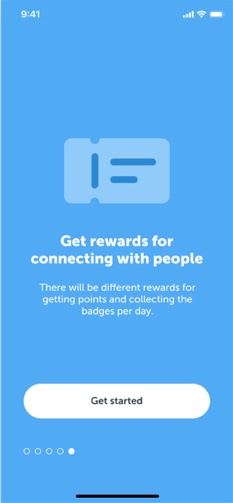
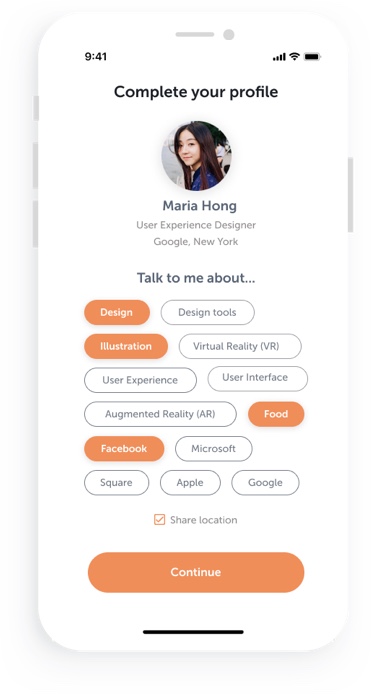
After providing a quick overview of the features available in the app, the user can sign-in using the conference badge. The onboarding is crucial because the app will explain everything the users needs to achieve the goal of connecting with people make them feel more comfortable by knowing what they have to do, how and what they will get.







Once they sign-in, users can choose their interests at the conference. The profile can be updated at point as it will always be accessible across the app. There will be certain options of preferences so the user won’t feel the pressure of filling personal information.


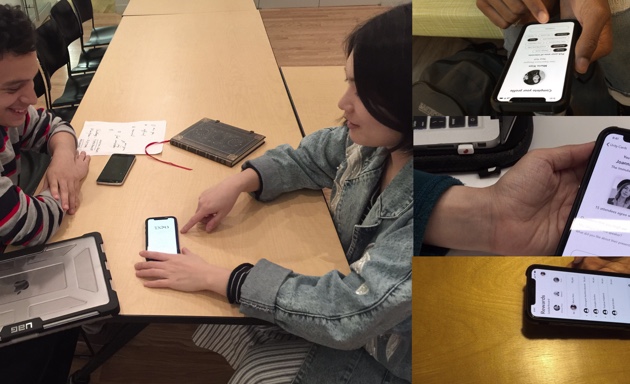
For an earlier iteration, we tested wireframes with users. We found out that users didn´t understand well what´s the app about and the mechanisms behind the missions. That´s why we included in the final version an onboarding, and we changed certain visual representations to make it the app idea more clear.

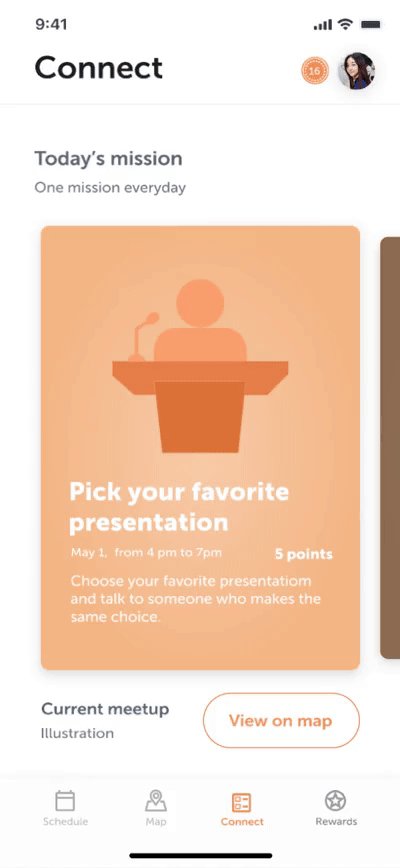
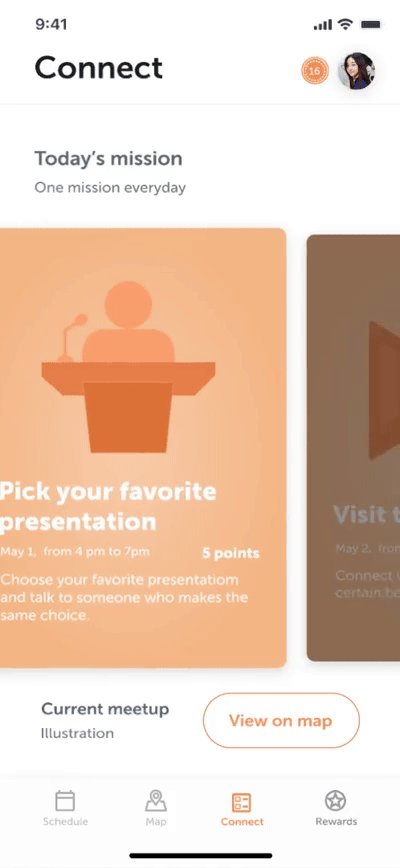
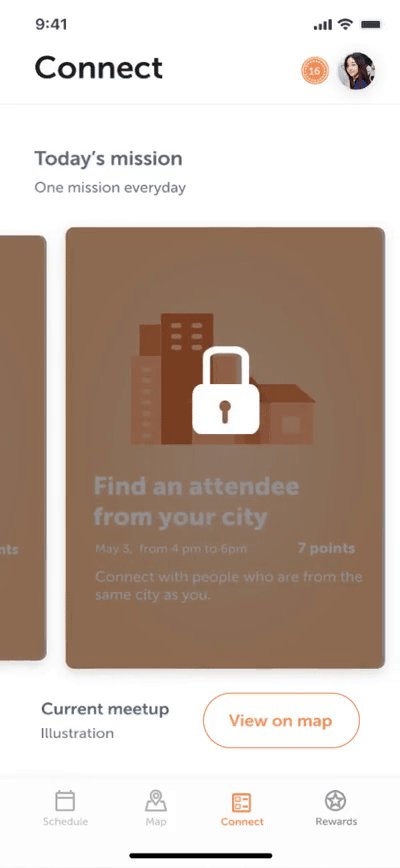
We constrained the missions to do only one per day because users though that there were only two missions. Now users will see that everyone is doing the same thing so they will feel more comfortable.


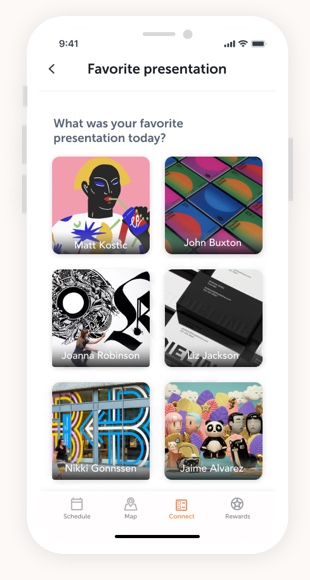
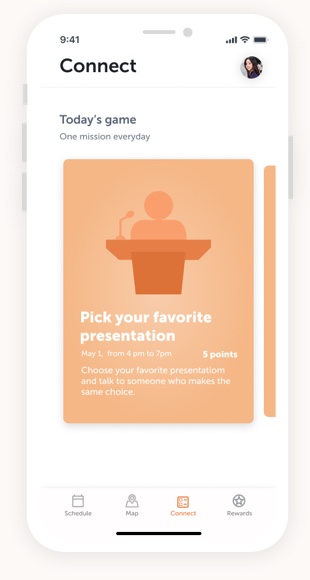
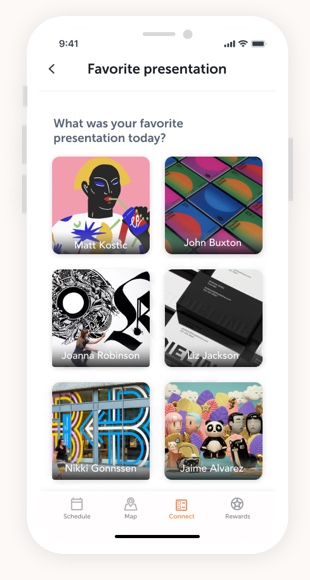
We changed the speaker´s images for the speaker´s projects because most users though that what they had to do is to find the speakers instead of picking their favorite presentation.


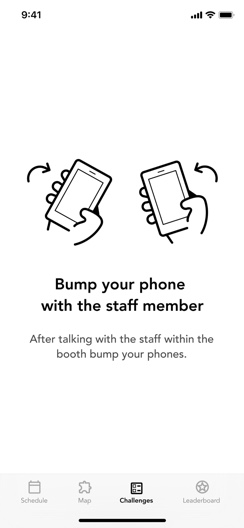
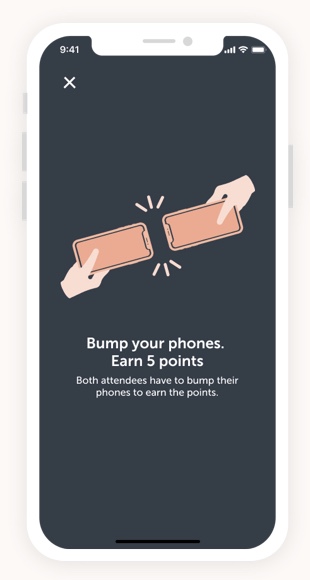
We though the icon in the wireframe represented the interaction that we were looking for, but most users didn´t understand it. So we change the icon, and we implemented an animation to convey the desired behavior.







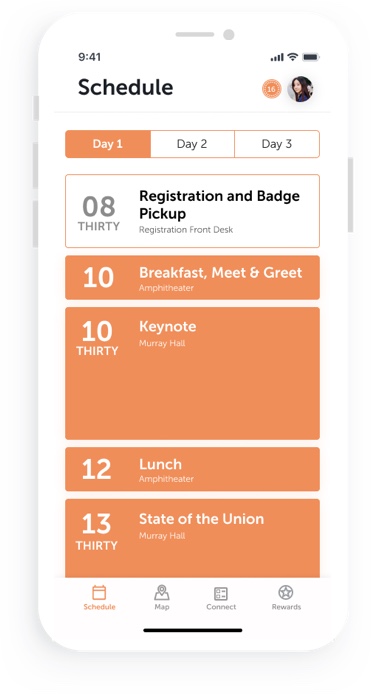
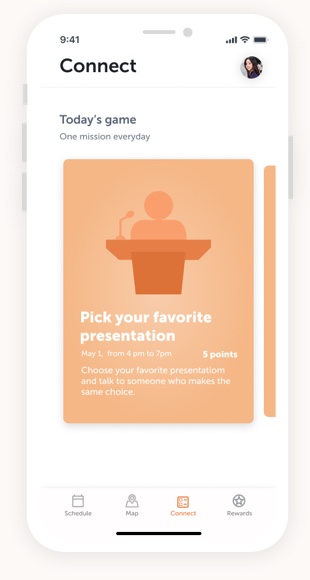
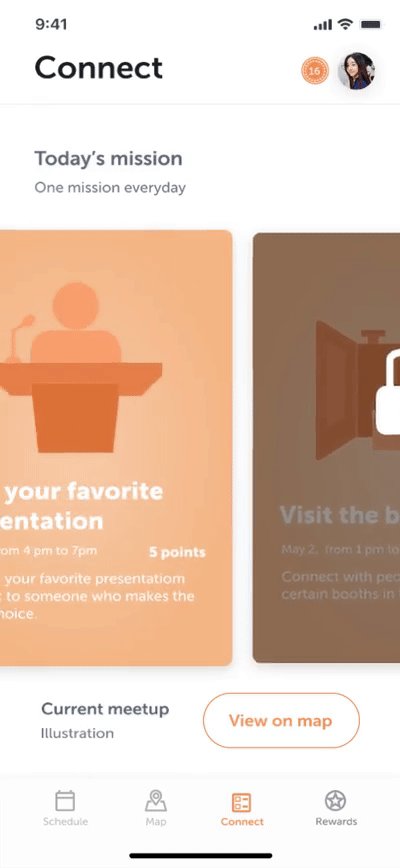
Users will see the available missions to play per day in the conference

Users will see the indications of the selected mission. In this case, they have to pick their favorite today’s presentation.

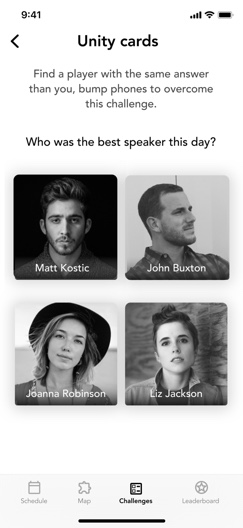
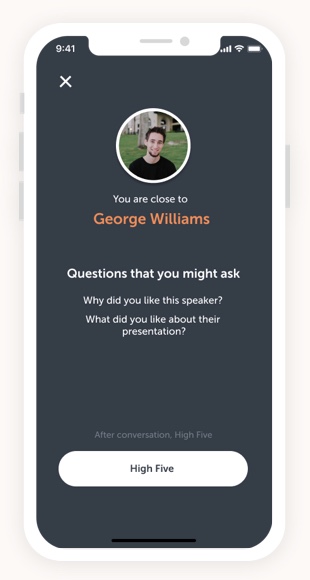
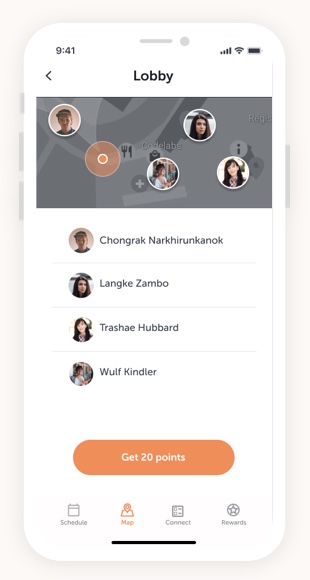
Users will see other users who are playing the same mission.

When you are close to an attendee that is playing the same mission, this screen will show up with prompts to talk.

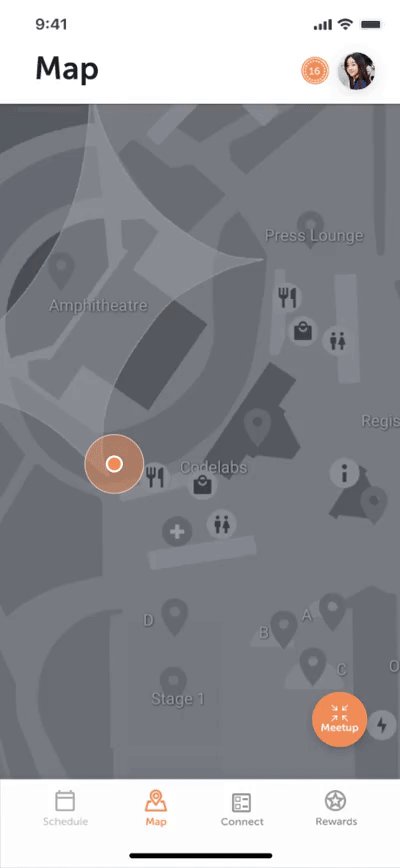
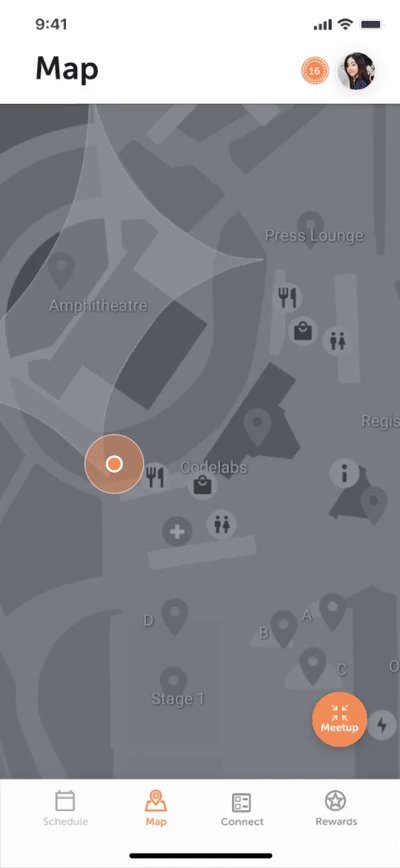
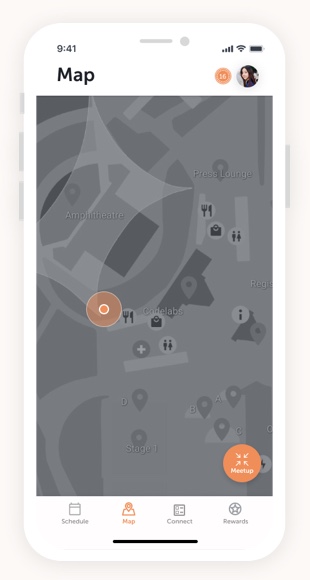
It shows where you are at the conference and the places you can visit. Also, you can invite people to join you in a meetup.

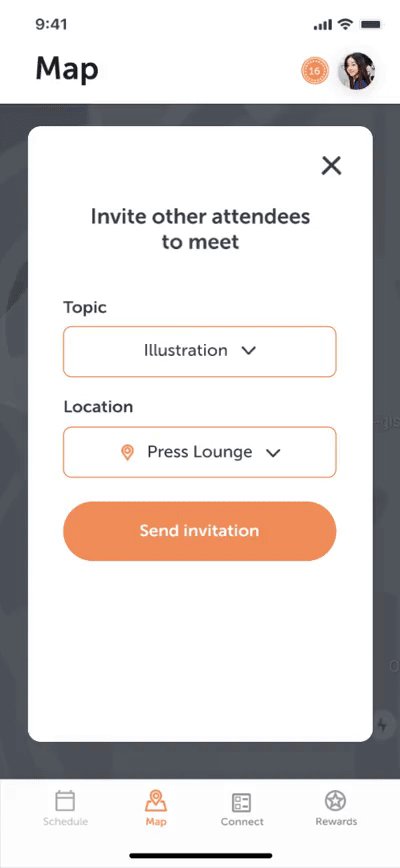
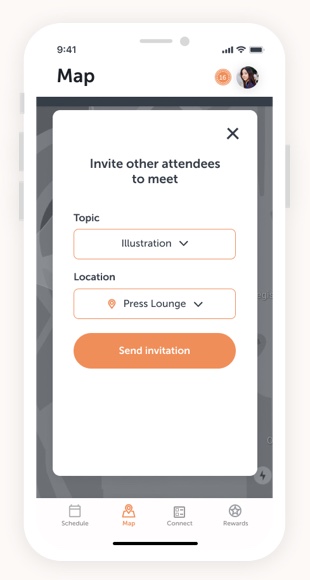
Set a topic to invite others to meet and interact with them.

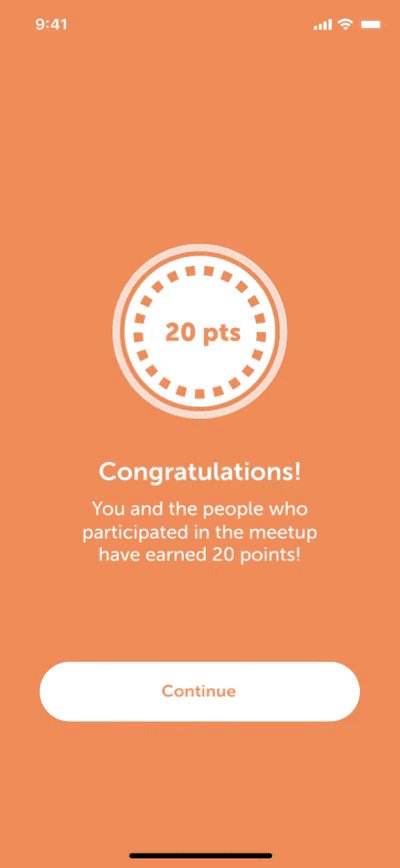
When you invite people to the meetup, the users will see who is coming and how many points they’ll get together.

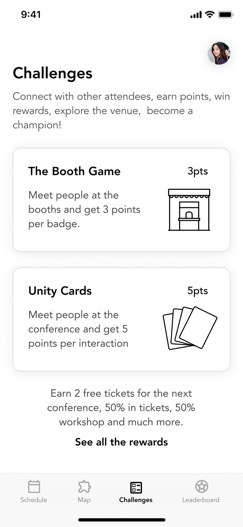
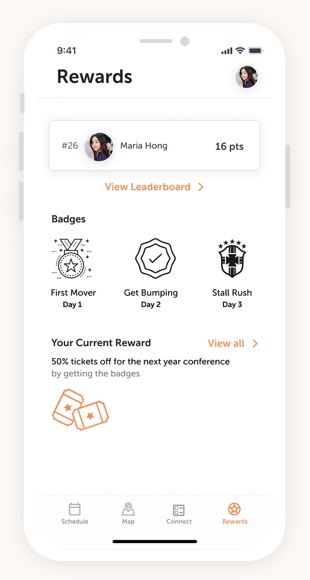
After completing missions and get a certain amount of points you will get badges as well that will give users rewards.

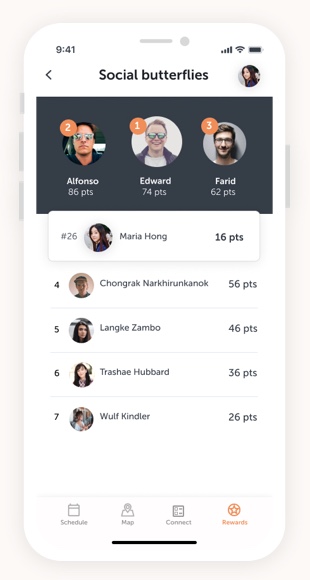
Users with more points will be motivated to to connect with shy people to get more points.
Pivoting is part of the process of a Product Designer. I learned to don´t be afraid of it.
Facing a design social topic like shyness was hard. However, by focusing on what the users needs, design can influence social interactions. Embrace the messiness of low fidelity designs.
I learned that it is relevant to map the big picture of an ecosystem to understand how it works and to focus on something feasible.
A web application to find your ideal motorcycle.